코드로 배우는 스프링 부트, 웹 MVC, DB 접근 기술(by 김영한) 강의를 바탕으로 정리한 내용입니다.
1. 정적 컨텐츠

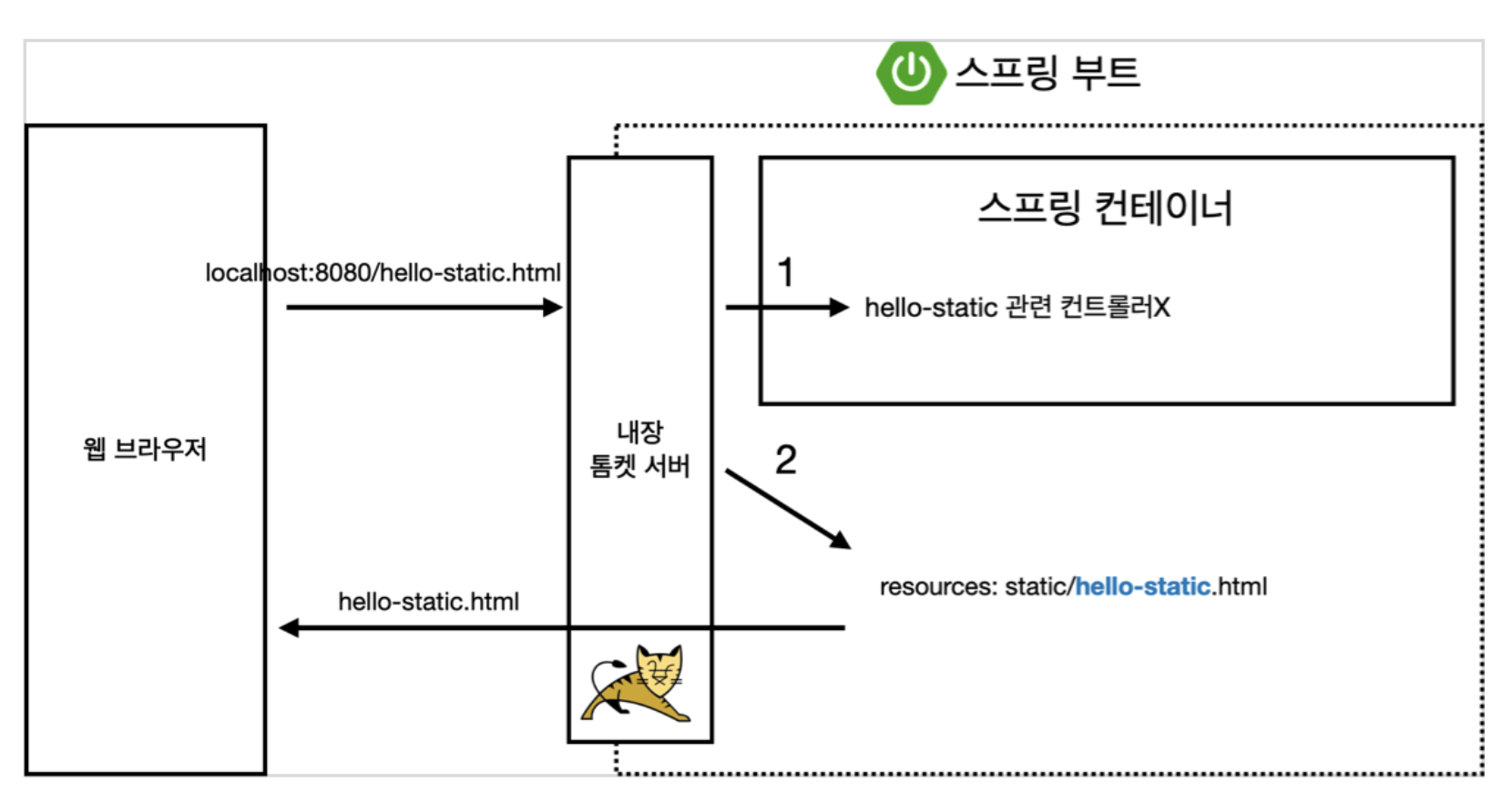
html파일을 그대로 웹브라우저에 전달하는 것이다.
1) 웹브라우저에 localhost:8080/hello-static.html 을 침
2) 내장 톰켓 서버거 요청을 받아서 컨트롤러에서 hello-static을 먼저 찾음
3) hello-static과 매핑되는 컨트롤러가 없으면 resources내부의 html을 찾음
4) html이 존재하면 웹브라우저에 반환함
2. MVC와 템플릿 엔진
MVC : Model + View + Controller
: 서버에서 프로그래밍을 해서 html을 동적으로 변형 후 웹브라우저에 전달하는 것

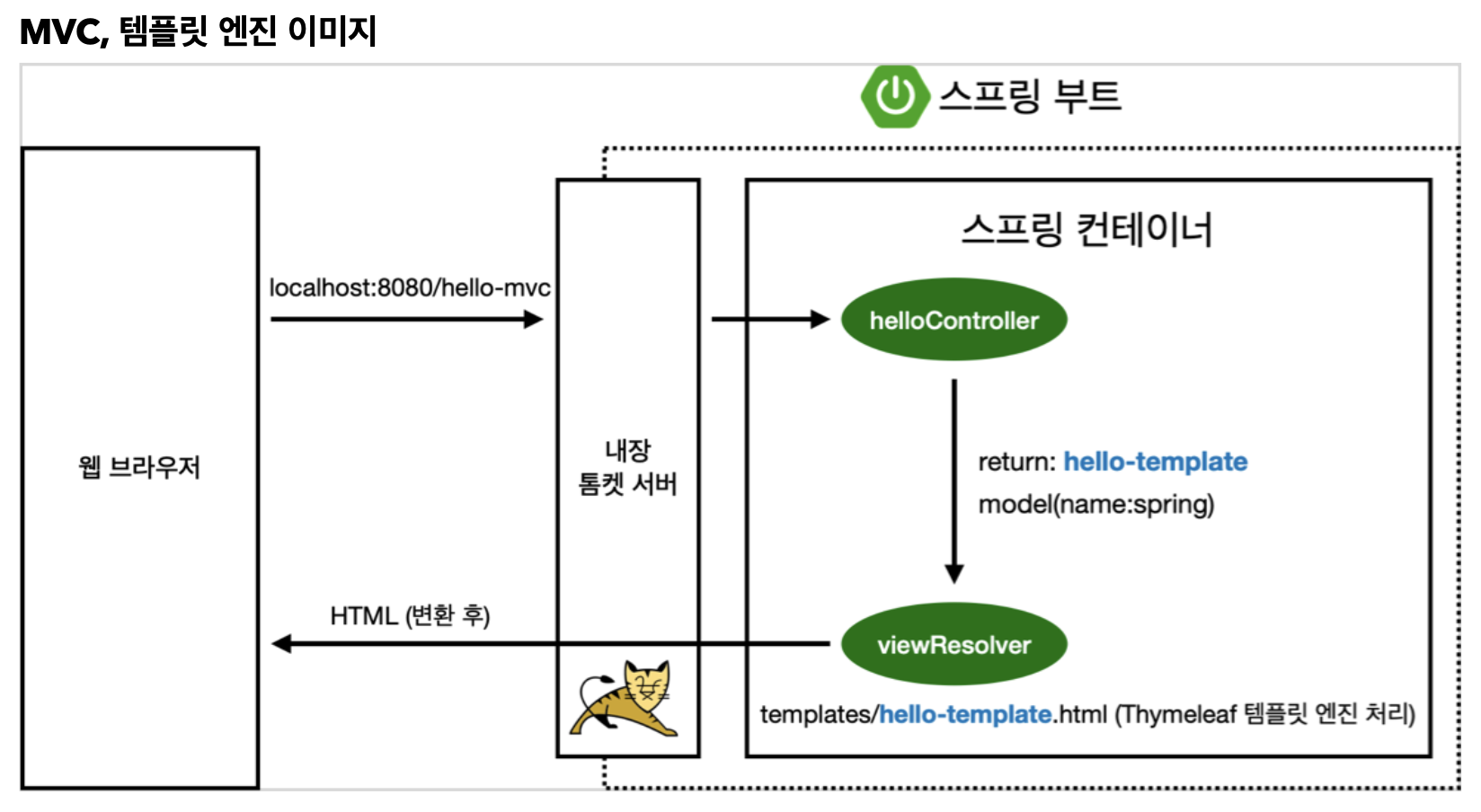
1) 웹브라우저에 localhost:8080/hello-mvc를 넘김
2) 내장 톰켓 서버가 helloController의 메소드에 매핑이 되어 있음을 확인 후 메소드 호출
3) viewResolver가 hello-template.html을 찾아서 thymeleaf 템플릿 엔진에 넘김
4) thymeleaf가 렌더링 후 변환을 한 Html을 웹브라우저에 반환
소스보기를 하면 다음과 같다.

controller/HelloController
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam(name = "name") String name, Model model) {
model.addAttribute("name", name);
return "hello-template"; // templates/hello-template.html으로 가게 됨
}
templates/hello.template.html
<html xmlns:th="http://www.thymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>
실행)
localhost:8080/hello-mvc?name="spring!"

3. API
@GetMapping("hello-string")
@ResponseBody //Body에 직접 데이터를 넣어주겠다! html이 아니라 바로 데이터를 던져줌
public String helloString(@RequestParam("name") String name) {
return "hello" + name;
}
실행 )
localhost:8080/hello-string?name="spring!"

결과는 템플릿 엔진을 이용했을 때와 동일하지만 페이지 소스를 보면 html 태그가 하나도 없고 그냥 문자만 그대로 전달되었다!

@ResponseBody
@GetMapping("hello-api")
@ResponseBody
/*ResponseBody가 있으면 http 응답에 데이터를 그냥 반환
-> 근데 지금은 객체 상태 -> 객체가 오면 JsonConverter가 json으로 반환 */
public Hello helloApi(@RequestParam("name") String name) {
Hello hello = new Hello();
hello.setName(name);
return hello; //객체를 넘김
}
public class Hello {
private String name;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}

@ResponseBody를 사용하고 객체를 반환하면, key-value형태의 json을 반환하는 것을 볼 수가 있다.

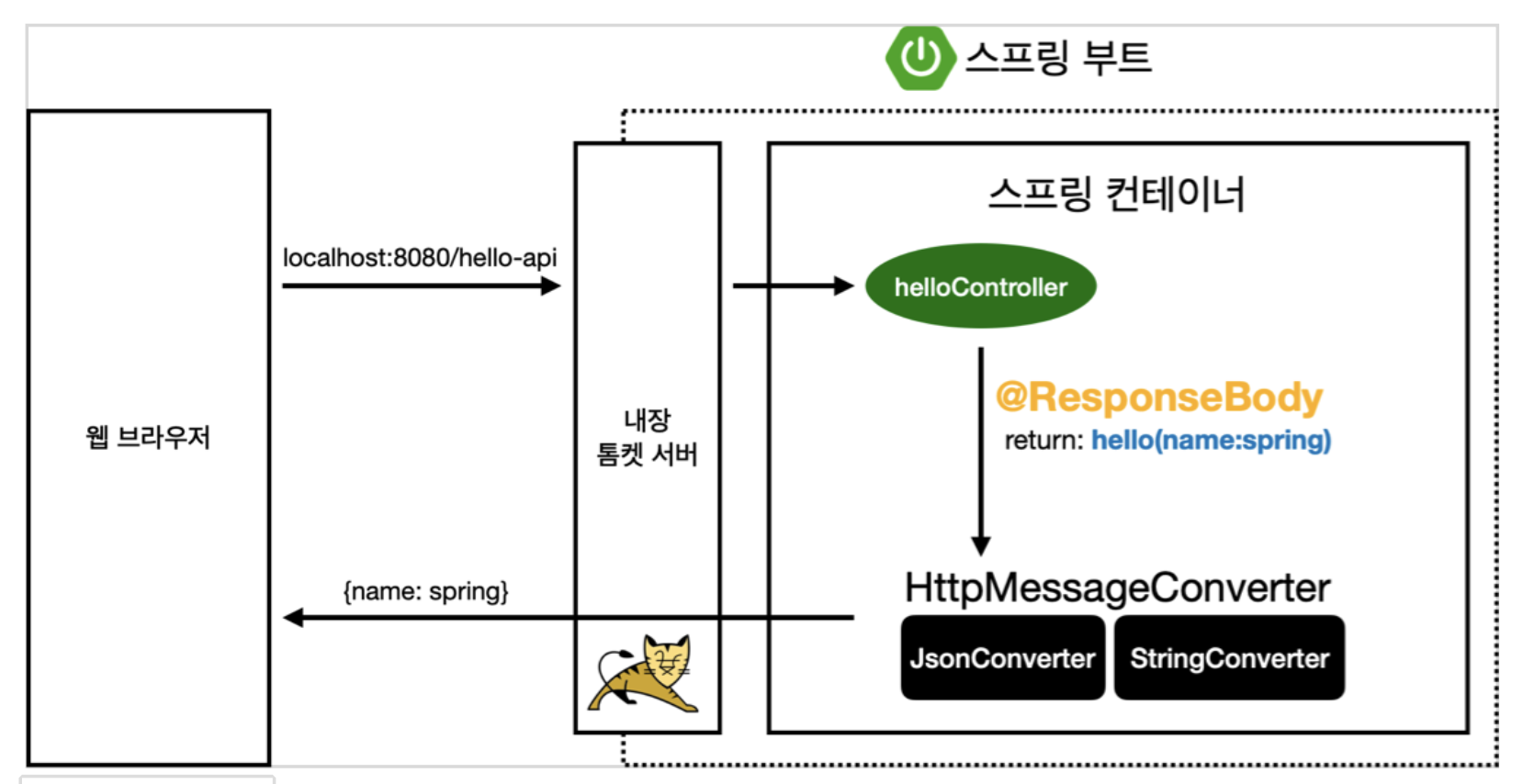
1) 웹브라우저에 localhost:8080/hello-api를 넘김
2) 톰켓 서버가 hello-api가 왔다는 것을 스프링에 던짐
3) 스프링은 hello-api가 있음을 확인 -> 하지만 @ResponseBody가 붙어있음 (@ResponseBody가 없으면 viewResolver에 던짐)
4) 리턴값이 객체이므로 HttpMessageConverter(객체 : JsonConverter // 문자: StringConverter)가 동작함
5) Json 형태로 Html을 웹브라우저에 반환
'Dev > 강의 정리' 카테고리의 다른 글
| [Spring] AOP (0) | 2022.01.24 |
|---|---|
| [Spring] 스프링 DB 접근 기술 (0) | 2022.01.24 |
| [Spring] 회원 관리 예제 - 홈 화면 추가 (0) | 2022.01.22 |
| [Spring] 스프링 빈과 의존관계 (0) | 2022.01.22 |
| [Spring] 회원 관리 예제 - 백엔드 개발 (0) | 2022.01.22 |




댓글